GetResponse
Marketing Tool GetResponse – oft unterschätzt
Die Software ist nicht nur eine E-Mail-Software, sondern eine Marketing-Lösung.der Extraklasse.
GetResponse ist die All-in-One-Plattform für Online-Marketing, der über 350.000 Unternehmen in 183 Ländern vertrauen. Darunter beispielsweise IKEA
Die Zahl der Kunden (über 350.000) und die weltweite Verbreitung (183 Länder) sichern dir auch morgen und übermorgen noch zu, dass die Software zuverlässig läuft.
Ich habe die Erfahrung gesammelt, dass die Anwendung stabil und sicher funktioniert. Der deutschsprachige Support beantwortete bisher meine Fragen meist innerhalb von 24 Stunden. Ich konnte mit allen Antworten meine Probleme lösen.
GetResponse enthält eine Reihe von E-Mail-Marketing und Online-Kampagne-Management-Tools, die dir helfen deinen Umsatz zu steigern.
Es gibt wohl kein anderes Marketing-Paket auf dem Markt, das so viel in einem Paket anbietet so dass Online-Vermarkter ihre gesamte Kampagnen mit nur einem Tool durchführen können.
Welche einzelnen Tools beinhaltet die Software?
Würdest Du die Tools einzeln kaufen, bist Du vielleicht pleite bevor Du beginnst. Starte dein Marketing mit diesen Tools für ein „Appel und ein Ei“.
Du erhältst eine abgestimmte Software mit folgenden Tools:
- E-Mail-Software (Versenden von Einzel- und Serien-Newslettern)
- Automatisierungsstrecken der E-Mails (Workflow)
- 3 Verkaufstrichter mit Vorlagen (Leadfunnel, Salesfunnel, Webinarfunnel)
- Webinar-Tool mit Aufnahmefunktion
- Landingpages mit Vorlagen
- Umfragetool
- Formulare zum Einbinden in deine Webseite zur Kundengewinnung
- WordPress Plugin spart viel Zeit
Wie helfen dir diese Tools im Marketing?
Newsletter zum zeitbasierten Versenden von E-Mails
Diese Funktion enthält zahlreiche Vorlagen. Ich nutze diese Vorlagen und erstelle zusätzlich eigene Vorlagen. Das System führt mich Schritt für Schritt durch alle Aufgaben.
Ich sende meine E-Mails zu festgelegten Tagen und Zeiten aus. Ich kann zusätzlich festlegen, ob beispielsweise meine Empfänger in Sydney und in Berlin zur gleichen Ortszeit 12.00 Uhr meinen Newsletter erhalten.
Autoresponder
Der Autoresponder hilft dir das Versenden von Serien-Mails als Follow Up. Du baust so Beziehungen zu deinen Lesern auf, schaffst Vertrauen und verkaufst einfacher eigene und fremde Produkten oder Dienstleistungen.
Automatisierung – Workflow
Du baust dir damit einen oder mehrere Workflow-Verkaufsstrecken auf. Die integrierte Statistik zeigt dir, welche E-Mails gut laufen und welche Du noch verbessern kannst.
Deine Interessenten stehen auf unterschiedlichen „Kauf-Entwicklungsstufen“. Nicht jeder ist bereit sofort zu kaufen. Mancher braucht Zeit oder plant sogar den Kauf für später. Der Workflow wirkt, wie das Sprichwort „steter Tropfen höhlt den Stein“.
3 Verkaufstrichter (Autofunnel)
Hier erstellst Du fertige, automatisierte Verkaufstrichter. Erstelle deine Zielseiten, automatisiere deine E-Mails, verkaufe deine Produkte. Der Autofunnel ist wie ein Template, wo Du die „Lücken“ ausfüllst und GetResponse erledigt den Rest.
Wähle aus über 30 professionell gestalteten und für die Conversion optimierten Szenarien, mit denen Du verkaufst, Kontaktlisten erstellst, deine Angebote präsentierst und weiterwächst. Nutze dazu die von GetResponse zur Verfügung gestellten Bilder. (über 117.000)
Verkaufstrichter 1 – Salesfunnel
Welches deiner Produkte oder Dienstleistungen willst Du verkaufen? Oder willst Du ein Affiliate-Produkt verkaufen?
Baue dir mit dem Salesfunnel einen kompletten Verkaufstrichter zur Steigerung deines Umsatzes auf. Du siehst auf jeder Verkaufseben deine Zahlen. So kannst Du an der richtigen Stelle deine Effektivität erhöhen.
Verkaufstrichter 2 – Leadfunnel
Die beste Währung im Internet sind Daten. Mit dem Leadfunnel erhältst Du deine Daten. Egal wo Du wirbst, solange Du keine E-Mail-Adressen deiner Interessenten hast, wirst Du immer „Hoffnungsmarketing“ betreiben.
Was „früher“ die postalische Adresse zum Versenden von Werbung war, ist im Internet die E-Mail-Adresse. Du kannst deinen Empfängern regelmäßig Informationen, Tipps, Problemlösungen und Produkte vorstellen.
Du baust dir mit deinem Leadfunnel deine E-Mail Liste zu deiner Zielgruppe auf.
Verkaufstrichter 3 – Webinar Funnel
Auf deiner Festplatte liegen garantiert Unmengen von Fachwissen. Sortiere es, erstelle Präsentationen mit Folien und ein Webinar.
Lade deine Zielgruppe zu deinem Webinar ein. So „fütterst“ Du deine E-Mail-Liste und verkaufst am Ende des Webinars deine Produkte oder Dienstleistung. Und wer nicht kauft „landet“ im Workflow. Somit schließt sich der Kreis.
Webinare
Der neue Webinarraum in GetResponse bietet eine Vielzahl von Tools, mit denen Du wertvolle Inhalte an dein Publikum senden kannst. Lade deine Präsentation in den Webinar-Raum hoch.
Gib die Folien frei. Lockere das Webinar mit „reingeholten“ YouTube-Videos auf oder gib dein Bildschirm frei und präsentiere ein Detail oder führe etwas vor.
Aktiviere deine Teilnehmer mit Fragen, Umfragen und Chat-Kommentaren. Automatisierte Webinare sind ehrlich gesagt ein Videovortrag. In deinem Webinar-Raum fühlen sich die Teilnehmer fast hautnah bei dir.
Mach dein Webinar zu einem Erlebnis, wie bei einem Seminar im „Klassenraum“. Zeichne dein Webinar per Video und Audio auf. So hast Du zusätzlichen Content oder verkaufst später das Webinar kostenpflichtig.
Du erhältst sofort Feedback von Teilnehmern. So gehst Du sofort auf Argumente ein und verbesserst dein nächstes Webinar. Die automatisierten Webinare mag doch wirklich kaum jemand. Sie sind nichts weiter als ein Video. Und ich kann nicht einmal vorspulen.
Landing Pages
Mit dieser Funktion kannst Du dein Marketing praktisch ohne eigene Webseite starten. Du erstellst deine Verkauf-Seiten mit den Vorlagen, baust dir eine kleine E-Mail-Verkaufsserie auf und verkaufst deine Produkte, Produkte deines Shops, Affiliate-Produkte oder über PayPal.
Formulare und Umfragen
Formulare
Die Formular-Vorlagen für Newsletter-, Event-, Webinar-, Gratis-Anmeldungen und weitere kannst Du sofort einsetzen. Ich passe die Vorlagen an meine Bedürfnisse an.
Umfragen
Damit Du weißt welche Themen deine Leser wirklich interessieren, setzt Du das Umfragen-Tool ein. Die Statistik zeigt dir, ob Du richtig liegst.
Formular Apps
Die Formular Apps bindest Du in deine Webseite ein. Du schaffst so zusätzliche Aufmerksamkeit. Du lässt beispielsweise ein „Geschenk“ aufpoppen, wenn der Besucher deine Webseite verlassen will.
GetResponse hat dazu zusätzlich extra ein WordPress Plugin entwickelt, welches die Arbeit vereinfacht und Du die Übersicht behältst.
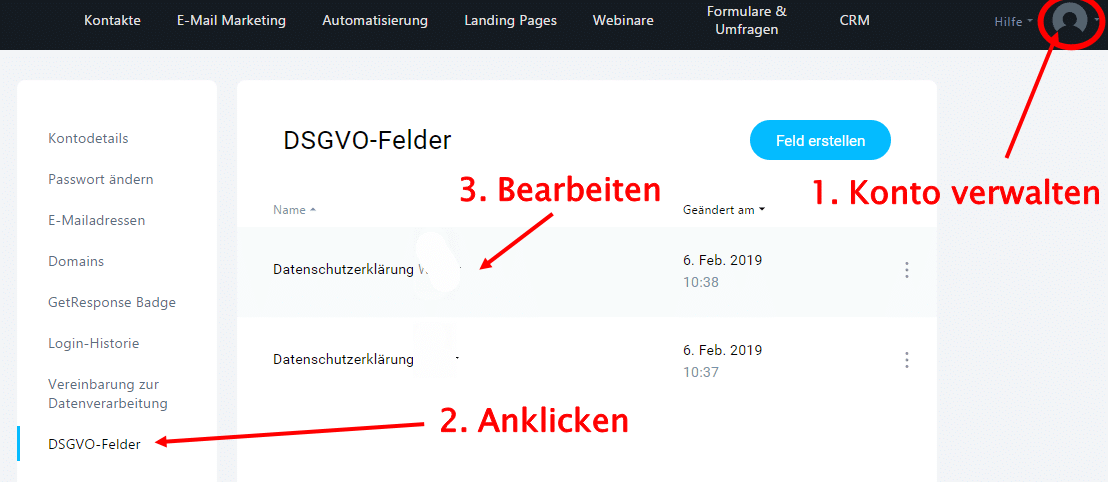
Datenschutz
Die Firma GetResponse hat ihren Geschäftssitz in Polen und unterliegt so dem EU-Datenschutz. Schau deshalb mal ins Impressum deines Anbieters. Willst Du wirklich das Risiko weiter eingehen?
Achtung, England ist aus der EU ausgetreten. Das könnte datenschutzrechtlich riskant werden.