WordPress ebook Anleitung
WordPress Anleitung und Grundlagen
Für den Start mit WordPress WordPress reicht ein Buch*. Wer absoluter WordPress-Anfänger ist der kommt mit dem WordPress Geheimnissen, die danach für wenig Geld angeboten werden schon weiter*.
Inhalt des ebooks WordPress
Warum WordPress so großartig ist
- Was ist WordPress?
- Warum WordPress so mächtig ist
- Die wichtigsten Bestandteile von WordPress
- Wie WEbmaster mit WordPress eine erfolgreiche Webseite planen
- Web-Visitenkarte und. aktive Kundengewinnung – Warum eine einfache Visitenkarte nicht reicht
- Website als Geschäftsmodell?
Wie installiere ich WordPress und wie richte ich es ein
- Die Domain: Ihre Adresse im Netz
- Stabil und schnell: Hosting – Ich empfehle
- Die fünf Minuten Installation – wenns doch nicht klappt hilft hier der Support
- Hosting auf WordPress.com
- Die wichtigsten Einstellungen prüfen
- Nützliche Werkzeuge für Webmaster
- Plug-ins – meine Auserwählten
- Themes – welches soll ich nehmen? Die Auswahl erleichtert
- Ich verwende Divi von Elegant-Themes – Tipp aus dem WordPress ebook
WordPress schnell kennenlernen
- Das Dashboard – die Kommando-Zentrale
- Abkürzung nehmen: Die Werkzeugleiste – Ich empfehle Plugin TinyMCE Advanced
- Beiträge, Medien, Seiten – Übersicht
- Wer darf was: Benutzer einrichten – Administartor, Mitarbeiter
Inhalte in WordPress erstellen
- Eine Seite oder einen Beitrag erstellen?
- Kategorien und Schlagworte (Schlagworte sind wie eine Stichwortverzeichnis in einem Buch)
- Speichern und Veröffentlichen – Die Welt will es sehen
- Bilder einfügen
- Externe Medien einbinden (Videos erstelle ich so)
Benutzerfreundlich für den Besucher und die Navigation
- Die Benutzerfreundlichkeit einer Website – damit der Besucher sich zurecht findet
- Das Hauptmenü anlegen
- Ein Menü für die Fußzeile
- Plug-in Empfehlungen zur Steigerung der Benutzerfreundlichkeit
Webdesign
- Ein paar Worte zur Schönheit
- Mit Themes das Design der Website bestimmen
- Das richtige Theme finden – Gibt es überhaupt das richtige Theme?
- Die Qual der Wahl des richtigen Themes
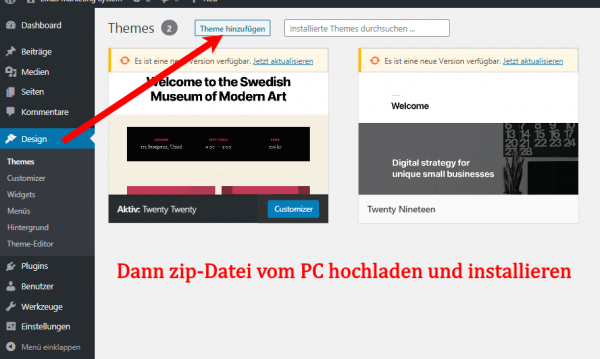
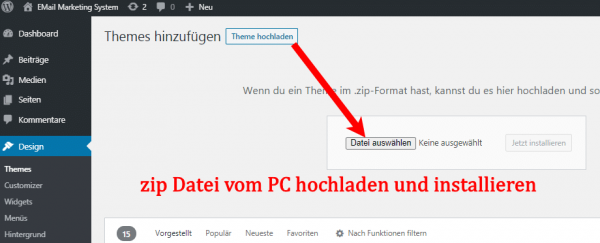
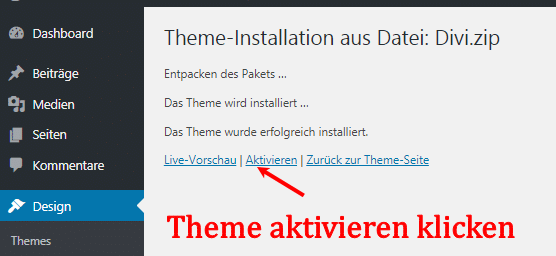
- Installieren und Deinstallieren von Themes
- Das Design mit CSS anpassen (Da bin ich immer sehr vorsichtig)
- Ein Child Theme anlegen – wichtig, damit bei Updates das Layout erhalten bleibt) und für Laien einfach beschrieben
Die Funktionen erweitern
- Plug-ins
- Widgets
- Zusätzlich Funktionserweiterungen
- Wo Sie Hilfe erhalten – logisch von den Autoren des WordPress ebook
Die Sicherheit Ihrer Webseite
Meine Webseite neukungengewinnung wird regelmäßig angegriffen. Dank diesem Kapitel widerstand sie bisher allen Zugriffen der Internet-Bösewichte.
- WordPress, Plug-ins und Themes aktuell halten
- Zugänge zur Website sichern
- Back-ups – ich danke meinem Provider
- Schadhaften Code entdecken und entfernen
Geschwindigkeit
- Speed, wir brauchen Speed
- Analyse
- Caching
- Bildoptimierung (Hier ein Tool)
- Hungrige Plug-ins identifizieren
- Die Datenbank optimieren
- Hosting
- Content Delivery Networks
- Weiterführende Maßnahmen
Erfolg der Webseite messen
- Analyse, was soll das
- Google Analytics
- Sonstige Analysetools
- Weitere Kennzahlen
Bei Google und den anderen Punkte sammeln
- Die Abhängigkeit von Google – besser sich unabhängig zu machen (LINK E-Mail Marketing)
- Google liebt WordPress
- Inhalte richtig planen
- Doppelte Inhalte vermeiden
- Benutzerfreundlichkeit steigern
- Die Website für Google wertvoll machen
- Wieder einmal: Die Geschwindigkeit Ihrer Website
- Plug-in Empfehlungen LINK zu meiner Seite)
- Noch mehr wissen
WordPress und Social Media
- Der Link zum Profil im Sozialen Netzwerk
- Share: Inhalte teilen
- Open Graph: Festlegen, was und wie bei Facebook geteilt wird
- Social Login
- Kommentieren
- Juristische Stolperfallen
WordPress und Internet-Recht
WordPress ebook ist KEIN Rechtsberater. Für den Anfang recht nützlich und preiswert
- Tretmine Onlinerecht
- Impressum
- Fotos und Medien – Deshalb nutze ich einen Profi-Bilderdienst (PP Fotolia Link)
- Google Maps
- Disclaimer
- Shops – ich nutze eine externen Anbieter (LINK ZU MIENER AFFILIATE SEITE)
- Datenschutz
- Kekse gleich Cookies