
WP Plugins Kurzbeschreibung
Kurzbeschreibung der WordPress Plugins mit denen ich Probleme meiner Webseite gelöst habe
Erfahrungsberichte
Klicke auf das Inhaltsverzeichnis
Welche Probleme haben User?
Die wirklichen Probleme und Wünsche der User erfahre ich nur über deren Feedback. Ich mache eine Umfrage, um meinen Content und meine Angebote den Bedürfnissen der User anzupassen.
Es ist keine technische, sondern eine Marketing-Aufgabe.
Lösung: WP Poll
Ich kann mit dem WordPress Plugin sehr leicht Umfragen erstellen. Ich verzichte auf schöne Templates. Wichtig sind die Ergebnisse.
Das Plugin ermöglicht unter “Poll Options” die Option “Poll Logging Method”. Ich wähle die Variante “Do Not Log” aus, bei der das Plugin keine Cookies setzt und nicht die IPs der Teilnehmer speichert.
Das Plugin scheint sich mi dem Plugin Wordfence nicht zu verstehen. Nur wenn ich Wordfence deaktivier funktionieren die Umfragen.
Kurze Besuchszeit
Je kürzer der Besucher auf der Web Seite ist, desto geringer sind die Chancen,, dass er eine Handlung macht.
Lösung: WP Visitor Magnet
Ich integriere ein beliebiges Video von YouTube in meine Webseite. Der Besucher sieht sich das Video an und die Besuchszeit steigt. Unter dem Video befindet sich ein Button zum Klicken.
Der Link des Buttons führt auf eine Landing Page oder auf eine Verkaufsseite
Erfahre hier, wie einfach man vom WordPress Plugin profitiert
Ladegeschwindigkeit der Webseite über zwei Sekunden unakzeptabel
Je langsamer eine Webseite lädt, desto mehr Besucher klicken wieder weg. Ich hatte teilweise Ladezeiten von über 7 Sekunden.
Lösung: WP Rocket und Imagify
Beide Plugins spielen zusammen. Sie reduzierten die Datei Größen der Bilder, räumen den Müll auf und reduzieren die Ladegeschwindigkeit der Webseite auf unter eine Sekunde.
Was ich erreicht habe, zeigen die beiden Grafiken.
Probiere das WP Plugin hier einfach aus – 14 Tage Geld zurück Garantie


Welches WP SEO Plugin ist das Beste?
Die Angebote von WordPress SEO Plugins ändern sich stetig.
Ich setzte bisher das diese WP SEO Plugins ein
- Yoast
- All in One SEO
- WP SEO
Ich entdeckte im Juni 20210 das WP SEO Plugin Rank Math
Hier beschreibe ich das Plugin ausführlich
Hier dokumentiere ich meine Erfahrungen mit dem SEO Plugin Rank Math
Problem: Suchmaschinenoptimierung WP SEO Plugin
SEO bzw. Suchmaschinenoptimierung ist notwendig um bei Google möglichst auf Seite 1 zu landen. Die Faktoren bei Google ändern sich ständig und SEO macht viel Arbeit.
Welches SEO Plugin setze ich ein?
Lösung: WP Plugin RankMath
Ich nutzte jahrelang das WP Plugin Yoast für SEO. Ende 2021 stieß ich auf das SEO Plugin Rank Math. Die Einstellungen, Bedierführung Tutorilas, Auswertung und einfache Verbindung zu Google Search Console überzeugten mich.
Rank Math zeigt eine 0-100 Punkte Wertung für die Seite oder den Blogartikel an. Der Leitfaden mit den Screenshots ist leicht verständlich umzusetzen.
Problem Tote: Links finden und melden
Tote Links leiten den Besucher nicht weiter. Der Besucher findet meine Facebook-Seite nicht. Der Besucher erreicht die Verkauf-SEite nicht. Er kauft nicht und ich verliere Geld.
Der User verlässt bei toten Links die Webseite schneller.
Wenn diese Links Affiliate-Seiten betreffen, dann geht Umsatz verloren. Ständiges manuelles Prüfen toter Links nervt und kostet Zeit
Lösung: WP Plugin Broken Link Checker
Das Plugin überprüft meine Website auf fehlerhafte Links und nicht vorhandene Bilder und benachrichtigt mich im Dashboard, wenn welche gefunden werden.
Geschwindigkeit der Webseite erhöhen
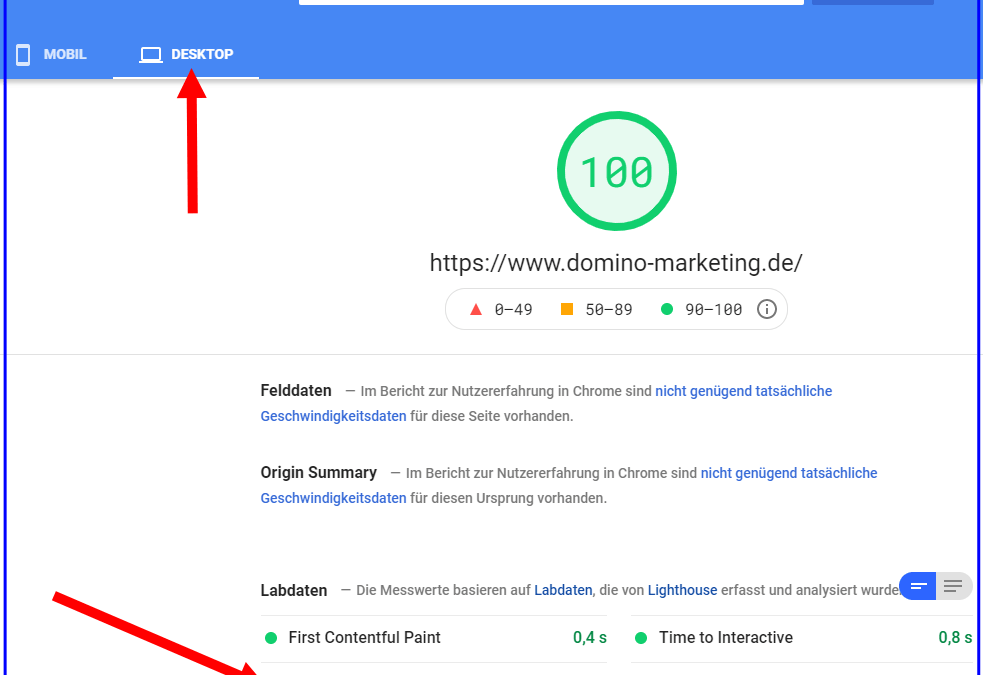
Page Speed von Google ist ein Indikator für die Geschwindigkeit einer Webseite.
Mit dem WP Plugin Fastest Cache erhöhte ich den Wert von 44 auf 67 bei Mobil und bei Desktop von 52 auf 84.
Seit September 2021 setze ich das WP Plugin WP Rocket ein und schaffte bei Google PageSpeed Insight bei Mobil 99 und bei Desktop 100 Punkte von 100
Probiere das WP Plugin hier einfach risikolos aus – 14 Tage Geld zurück Garantie. Es ist in deutsche Sprach verfügbar. Scrolle auf der Seite von WP Rocket ganz nach unten und klicke „deutsch“ ein.
| Webseite domino-marketing.de | Webseite werbetexterservice.de | |||
| Datum | Wert Mobil | Wert Desktop | Wert Mobil | Wert Desktop |
| 19.05.2017 | 44 | 52 | 28 | 36 |
| 19.05.2017 | 57 | 84 | 59 | 75 |
Problem: Gutenberg Editor
Ich empfinde den neuen Gutenberg Editor für mich wenig benutzerunfreundlich. Ich tue mich schwer mich in die neue Oberfläche und Bedienung einzuarbeiten. Mir fehlen einige Funktionen. Ich fand das Arbeiten im WordPress mit dem Plugin TinyMCE komfortabler.
Lösung: WP Plugin Disable Gutenberg und WP Plugin
Deaktiviert den Gutenberg-Block-Editor und stellt den Classic Editor und die originale Anzeige zur Bearbeitung von Beiträgen wieder her. Bietet Optionen zur Aktivierung für bestimmte Inhaltstypen, Benutzerrollen und mehr.
Ich nutze auch das WP Plugin Advanced (vormals TinyMCE)
Problem: Lange Artikel sind für Leser unübersichtlich
Manchmal interessiert den User nur ein Detail, ein Absatz oder eine Info. Er will dann nicht den ganze Artikel lesen oder durchscrollen, weil es ihn nervt.
Lösung: WP Table of Content
Das Plugin erstellt mit einem Klick das Inhaltsverzeichnis meines Artikels. Ich kann das Inhaltsverzeichnis mit einer oder mehreren Überschriften darstellen. Hier ein Beispiel.
Ich erstellte vorher manuell das Inhaltsverzeichnis. Es dauert wesentlich länger. Allerdings ist mit dem Plugin wieder zusätzlich ein Plugin in WordPress installiert.