E-Mail Formulare und Anmeldeboxen von GetResponse
Sieben Wege, um Webseiten Besucher zu kontaktieren
Eine Frau sieht die Welt anders, als ein Mann. Ein 30-Jähriger sieht die Welt anders, als ein 50-Jähriger. Ein Selbstständiger sieht die Welt anders, als ein Unternehmer mit 50 Angestellten. Nicht besser, nicht schlechter – einfach anders.
Jeder sieht also meine Webseite anders. Jeder will anders angesprochen werden. Das Problem ist nur, dass ich nicht weiß wie. Deshalb nutze ich verschiedene „Ansprachen“. Die „Kontakt-Ansprachen reichten von direkt, indirekt bis forsch, zurückhaltend.
Die „Ansprachen“ heißen Anmeldeboxen“, weil sie technische Tools sind. Ich automatisiere mit diesen Tools das Ansprechen der Webseiten Besucher.
Die sieben Wege erhöhen meine Chancen mit dem Webseiten-Besucher ins „Gespräch“ zu kommen.
Ich stelle die Anmeldeboxen hier vor.
Die Vorlagen für die E-Mail Anmeldeformulare, um E-Mail Adressen zu gewinnen befinden sich bei GetRespone unter im Menü „Formulare und Umfragen“*
Die Vorlagen erscheinen, wenn ich mich in meinem Account von GetResponse einlogge. Ich nutze diese sieben Anmeldeboxen. Jede Box erfüllt eine spezielle Aufgabe. Ich habe die Video Anleitungen auf YouTube hochgeladen.
Ich stelle verschiedene Zeiten, Design, Hintergründe und Formen jeder einzelnen Box ein. Ich weise (fast) Jeder Seite oder jedem Artikel eine Anmeldebox zu. Hierzu verwende ich das WordPress Plugin von GetResponse*.
Wer ein anderes System als, WordPress einsetzt, arbeitet mit der Code Zeile von GetReponse.
Die Webseiten-Besucher melden sich, entsprechend ihrer Interessen, an. Ich selektiere so die Zielgruppe in „Unterzielgruppen“.
Der erste Kontakt nützt wenig, wenn ihm nicht weitere Kontakte folgen. Ich beschreibe in meinem ebook „E-Mail Marketing für Klein- und Mittelständische Unternehmen“*, wie ich nach dem ersten Kontakt weiter verfahre.
Die Anmeldeboxen sparen Zeit, weil sie Prozesse automatisieren.
Die sieben Wege – Ameldeformulare
Anmeldebox
Die Anmeldebox erleichtert dem Besucher sich zum Newsletter anzumelden. Die Anmeldebox erscheint, nach einer von mir festlegten Besuchszeit.
Die Anmeldebox ist vorgefertigt und kann schnell implementiert werden, sodass sie die einfachste Möglichkeit darstellt, mit dem Aufbau meiner E-Mail Liste zu beginnen.
Der Besucher wird angeregt, sich für meinen Newsletter anzumelden. Die Newsletter* sollen den Interessenten in einen Kunden umwandeln.
Download Box
Das E-Mail Anmeldeformular wird nach bestimmten Besuchszeit eingeblendet. Der Besucher las schon einige Inhalt der Seite.
Der Besucher fordert für sich weiter Infos per E-Mail (Anmeldeformular) an. Ich nutze die Vorlagen der Downloadbox in GetResponse* zur Leadgenerierung.
Bildbox
Die Bildbox bietet die Möglichkeit ein Bild in das Anmeldeformular einzubinden.
Ich verwende entweder Bilder von mir oder Bilder von GetResponse. GetResponse stellt seinen Mitglieder eine riesige Bilderdatenbank zur Verfügung.*
Scrollbox
Die Scrollbox platziere ich oben links oder rechts, unten links oder rechts, mittig links oder rechts auf meiner Webseite. Der Besucher sieht die Scrollbox, wenn er meine Webseite besucht.
Die Scrollbox bleibt auch an ihrem Platz, wenn der Besucher weiter nach unten oder oben scrollt. Der Besucher kann mit einem Klick auf das Kreuz die Scrollbox ausblenden.
Shake Box
Die Shakebox „schüttelt“ sich und erlangt dadurch ihre Aufmerksamkeit. Dieses Anmeldeformular rüttelt auf und schafft so tolle Effekte.
Der Besucher lenkt durch das Bewegen der Shake Box seine Augen auf dieses Anmeldeformular. Ich will den Besucher anregen, dass er seine E-Mail Adresse hinterlässt.
Ich betreibe mit diesem Anmeldeformular von GetResponse* meinen E-Mail Listen Aufbau.
Exit PopUp
Der Besucher verlässt irgendwann meine Webseite. Wenn der Besucher mit seinem Cursor die Webseite verlässt, erscheint die das Anmeldeformular, damit ich seine E-Mail Adresse erhalte.
Auch für dieses Anmeldeformular verwende ich das WP Plugin von GetResponse*
Fixierte Leiste
Die Fixierte Leiste erscheint oben oder unten am Bildschirmrand der Webseite. Sie wirkt, als ob sie in die Webseite eingebunden ist.
Sie erscheint somit dezent. Der Besucher trägt sich hier ein. Ich setze die fixierte Leiste vorwiegend für das Anmelden zu meinem Newsletter ein.
Ich kann in das Anmeldeformular ein Bild als Eycatcher einfügen. GetResponse* stellt Bilder zur Verfügung
Shake Box
Die Shakebox „schüttelt“ sich und erlangt dadurch ihre Aufmerksamkeit. Dieses Anmeldeformular rüttelt auf und schafft so tolle Effekte.
Der Besucher lenkt durch das Bewegen der Shake Box seine Augen auf dieses Anmeldeformular. Ich will den Besucher anregen, dass er seine E-Mail Adresse hinterlässt.
Ich betreibe mit diesem Anmeldeformular von GetResponse* meinen E-Mail Listen Aufbau.
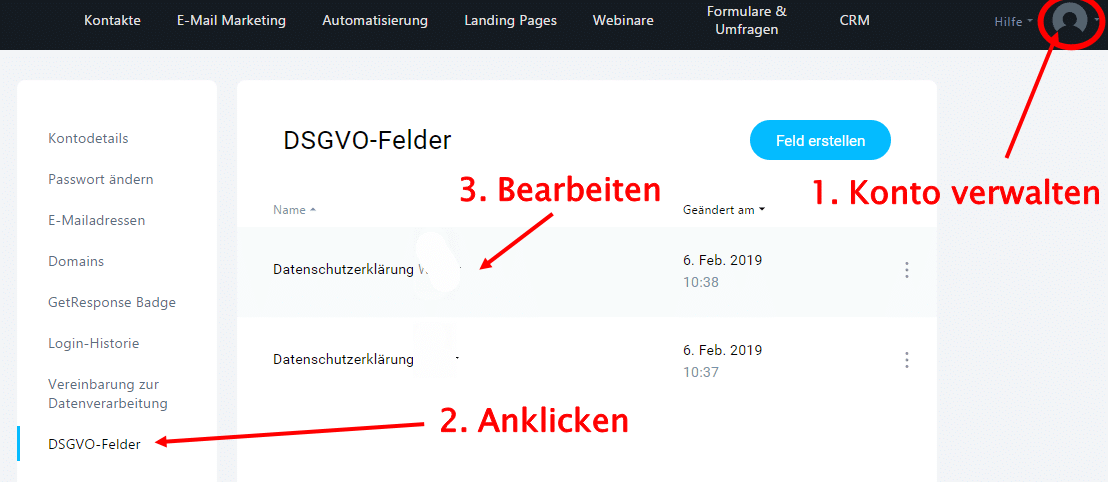
DSGVO Feld in GetResponse erstellen und bearbeiten
Ich erstelle und bearbeite das DSGVO-Feld mit dem Text für die Datenschutzerklärung* im Account von GetResponse. Ich erstelle für jede Webseite ein DSGVO-Feld.
Möglicherweise reicht eine Datenschutzerklärung, doch nach meinen Erfahrungen riskiere ich ein Nachbearbeiten mangels Flexibilität.

GetResponse DSGVO Felder


Wie immer. Nichts, das mit überrascht, weil ich hier von dir gar nichts anderes zu erwarten gewohnt bin.
Wie immer. Auch hier wieder ein ausgezeichneter Text. Wie alles, was ich von dir lese.
Danke!