Wie ich den Video Code so einstelle, dass Besucher auf meiner Seite bleiben
Problem:
Mein Besucher schaut sich mein Video an. Wenn am Ende meines Video, Videos von anderen Webseiten-Betreibern in der Vorschau angezeigt werden, verführen diese Videos den User. Er will möglicherweise die anderen Videos ansehen.
Der User kann also meine Seite verlassen. Mein Verkaufs-Chancen sinken – schlecht für den Umsatz. Die Besuchsdauer verringert sich – schlecht fürs Google Ranking.
Lösung:
Entweder ich hoste meine Videos auf anderen Plattformen, als YouTube. Dies will ich nicht unbedingt. weil die Videos auf YouTube einen viralen Effekt erzielen sollen.
Oder: Ich gehe so vor:
Ich binde meine Videos mittels „iframe“ in meine Seite ein.
So sieht der HMTL-Code eines „iframe-Videos“ aus.
<iframe width=“560″ height=“315″ src=“https://www.youtube.com/embed/m38YYulPvPs?rel=0“ frameborder=“0″ allow=“autoplay; encrypted-media“ allowfullscreen></iframe>
Ich ergänze einfach den HTML Code des YouTube Videos (wie oben https://www.youtube.com/embed/m38YYulPvPs) mit „?rel=0“ (0 Ist die Zahl Null)
Oder:
ich gebe in meine Browserzeile den YouTube Video Link ein.
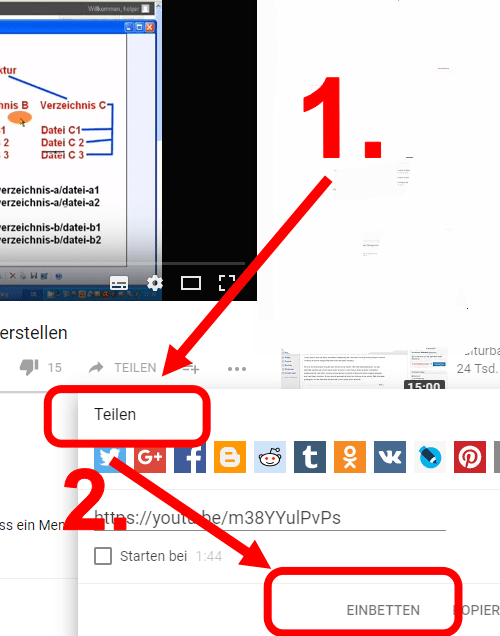
Ich rufe das Video auf und gehe auf den Button „Teilen“ und dann auf „Einbetten“
Ich entferne den Haken „Nach Ende des Videos vorgeschlagene Videos anzeigen“.
Ich setzte den Haken „Erweiterten Datenschutzmodus aktivieren“ wegen der neuen Datenschutzverordnung, Mai 2018.
Anschließend kopiere ich den kompletten HTML-Code in meine Webseite.
Video-Marketing beginnt mit solchen kleinen Einstellungen.
Videos-Einstellungen für DSGVO einstellen
Durch die Datenschutz-Grundverordnung, welche ab 25.5.2018 gilt, ist es empfehlenswert den erweiterten Datenschutzmodus zu aktivieren.
Der YouTube-Code ändert sich. Aus „youtube.com“ wird „youtube-nocookie.com“. Der restliche Code bleibt unverändert. Ich habe den HTML-Code meist manuell ergänzt.